![Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox](https://cdn1.gnarususercontent.com.br/1/4484400/3cbd5e4e-0be8-4205-ace5-5cae3c82dc66.png)
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox
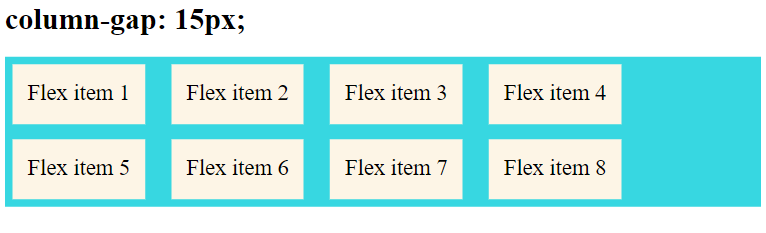
Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

Flexbox vs Grid in CSS – Which Should You Use?
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia

html - Setting grid-gap on Css-grid to automatically fill up available horizontal space - Stack Overflow

CSS: Grids e tabelas com responsividade na Web

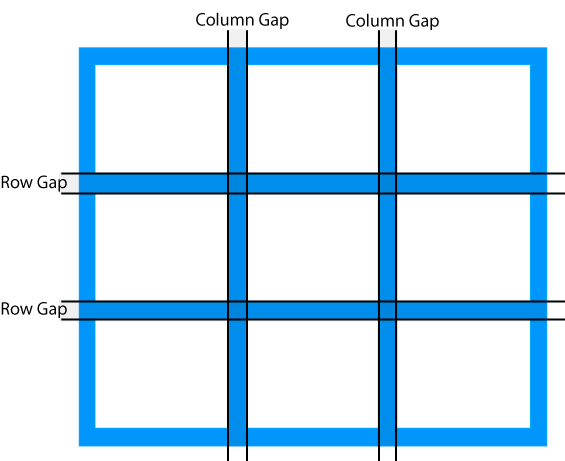
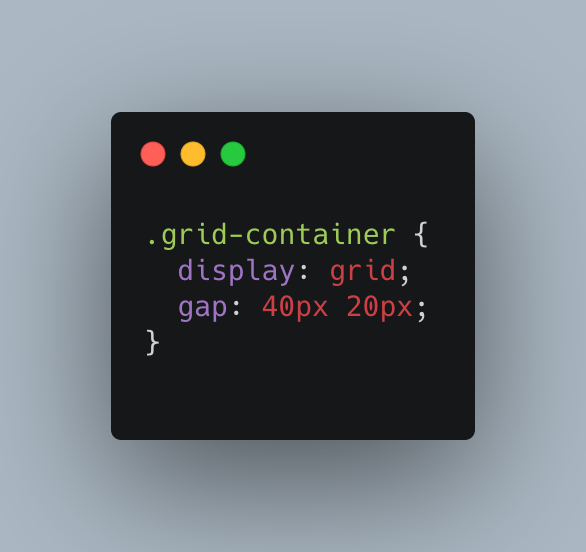
gap CSS-Tricks - CSS-Tricks

CSS Gap Space with Flexbox

CSS, Flexbox Gap

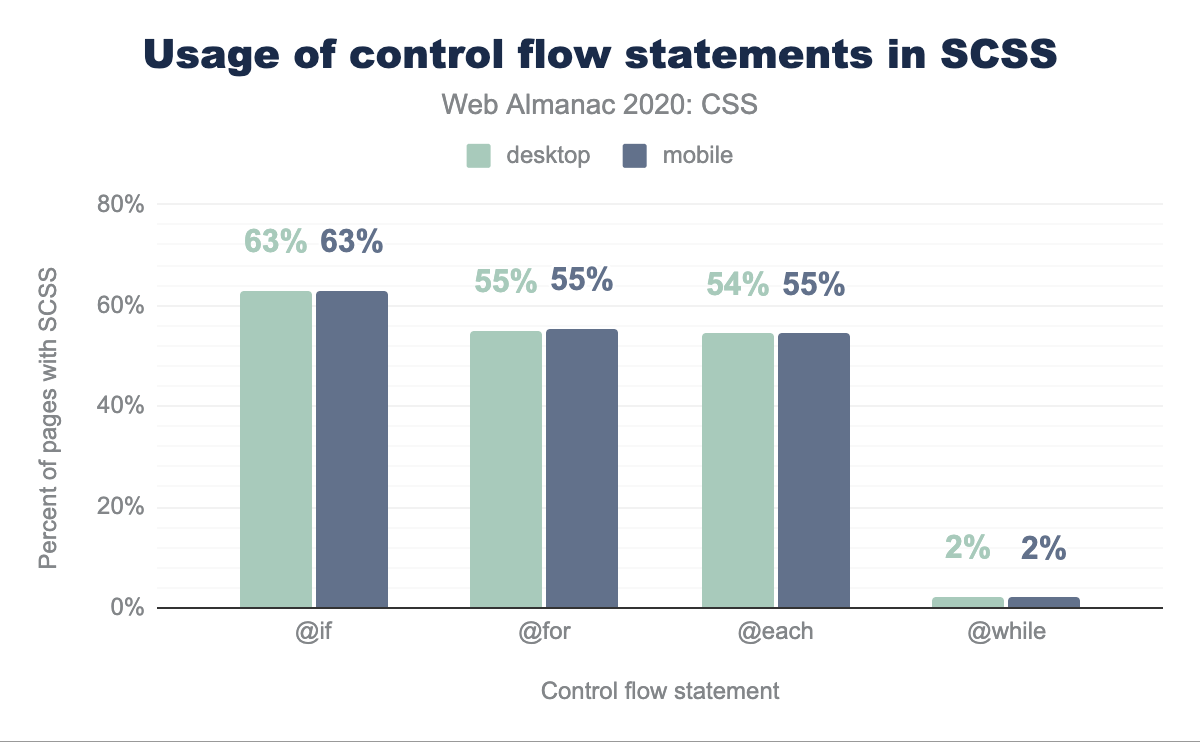
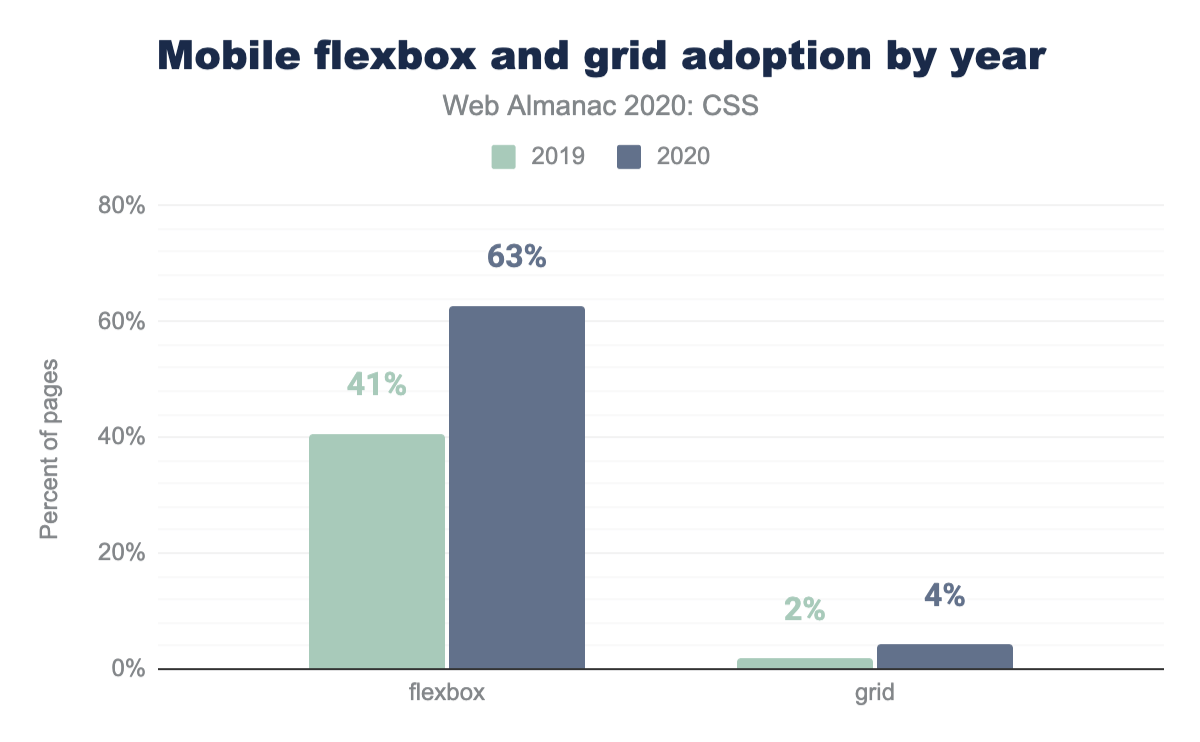
CSS, 2020

CSS, 2020

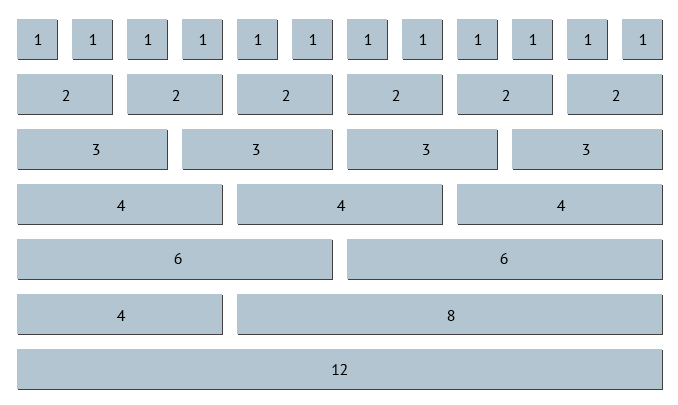
Guia rápido de css grid

CSS Flexbox – MYTECTUTOR

How to detect browser support for Flexbox Gap
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia
GitHub - IsaacAlves7/front-end: 🧑🏽🎨 It's a repository of Front-end development and design.

CSS Grid e Flexbox - Quando utilizar?








